지난 시간에 워드프레스 대시보드 메뉴 개발하는 방법에 대해서 알아보았다. 이번 시간에는 메뉴를 클릭하면 나오는 옵션 페이지 개발에 대해서 알아보도록 하겠다.
where to get cash advance on credit card
예제 소스는 지난 워드프레스 대시보드 메뉴 개발하는 방법에서 사용한 소스를 이어서 사용하도록 하겠다.
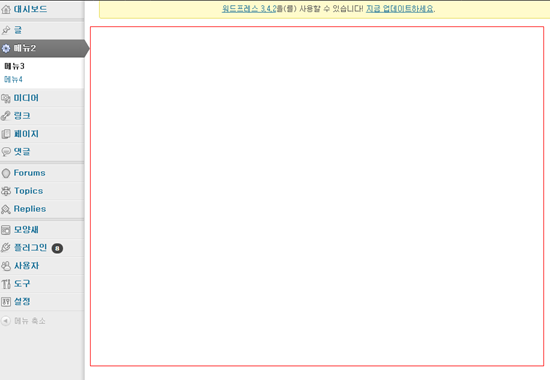
옵션페이지란 어떠한 메뉴를 클릭 했을 때 나오는 해당 메뉴에서 제공하고자 하는 기능들을 관리 할 수 있는 페이지라고 볼 수 있다.
더욱 쉽게 설명하면 메뉴를 클릭하면 나오는 우측 영역이라고 생각하면 된다.
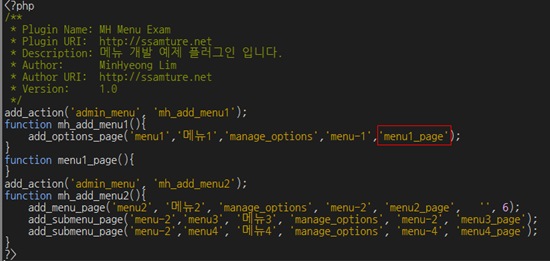
지난 시간에 만든 소스를 보면,
menu1_page 함수가 바로 옵션페이지를 구성하는 함수가 되겠다.
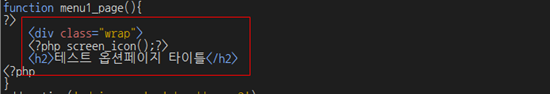
페이지를 구성하는 기본 구조는 다음과 같다.
<div class=’wrap”>을 시작으로 제목 옆에 표시할 아이콘과 제목을 표시해 준다. 이 때 제일 많이 실수 하는 것 중 하나는 <html>태그로 시작하는 문서를 넣는 것이다.
<html>로 시작하는 하나의 문서를 삽입해도 상관은 없지만, 원하는 화면을 구성하는데 문제가 발생할 수 가 있을 것이다. 쉽게 말해 하나의 문서 안에 일부분을 삽입하는 것이기 때문에 필요 없는 것이다.
이제 기본 구조를 활용하여 원하는 옵션페이지를 만들어주면 되겠다. 옵션페이지를 꾸미는 일은 HTML과 CSS 경우의 따라서는 JavaScript를 사용하는 경우가 있을 것이며, 본 포스트에서는 옵션페이지를 만드는 방법이 주제이기 때문에 해당 내용은 생략 하도록 하겠다.
이제 옵션 값을 저장하는 방법에 대해 살펴보도록 하자. 우선 옵션값을 저장하기 위하여 옵션값을 저장하는 페이지를 구성하도록 하자.
위와 같이 소스코드를 삽입 한 후 옵션페이지를 확인하면 간단한 옵션 값을 저장할 수 있는 페이지가 보일 것이다.
여기서 살펴볼 사항은 <form method=”post” action=”options.php”> 이 부분이다.
폼에서 전송할 주소가 options.php 로 지정해주는 것이다. 하지만 이렇게 해서 옵션 값이 저장되지는 않는다.
옵션값을 저장하기 위하여 옵션을 등록해주어야 한다.
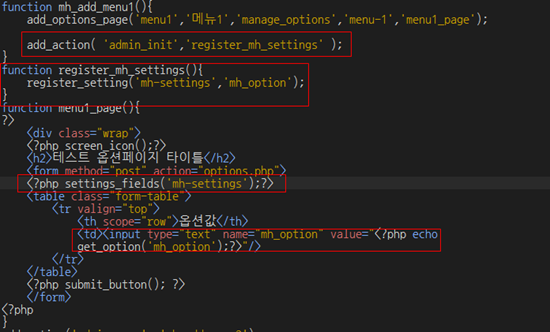
다음의 소스를 확인하도록 하자.
첫번째로 추가된 내용은 add_action 플러그인 API를 이용하여 ‘admin_init’ 액션 후크에서 register_mh_settings 함수를 실행하라는 의미이다.
register_mh_settings 함수의 역할은 위의 admin_init 후크에서 실행되는 함수로 admin_init 후크에서 설정을 등록하게 된다.
이때 설정 등록을 위해 사용하는 함수는 register_setting() 함수입니다. register_setting 이용방법과 매개변수는 다음과 같다.
<?php register_setting( $option_group, $option_name, $sanitize_callback);?> $option_group (string)(필수) 옵션 그룹 이름 $option_name (string)(필수) 저장할 옵션의 이름 $sanitize_callback (string)(선택) 콜백 함수
resgier_setting 함수는 설정 API 의 일부로 관리자 페이지에서 옵션페이지의 설정 등록을 위해 사용하는 함수이다.
다음으로 register_setting 을 이용하여 옵션값을 저장하기 위해 해당 옵션 그룹에 대한 nonce, 액션 등을 출력하기 위하여 settings_fileds 함수를 이용한다. settings_fileds 함수의 이용방법과 매개변수는 다음과 같다.
<?php settings_fileds($option_group);?> $option_group (string)(필수) 옵션 그룹 이름으로 regsiter_setting 에서 등록한 옵션 이름과 동일 해야 한다.
이렇게 2개의 함수를 추가해주면 별도의 저장 및 수정을 위한 알고리즘을 추가하지 않아도 자동으로 옵션 값을 저장하거나 수정할 수 있다.
마지막으로 get_option() 함수를 이용하여 저장된 값을 출력해줄 수 있도록 추가해주면 된다.
이처럼 복잡해 보이는 옵션 페이지도 워드프레스에서 간단하게 만들 수 있다. 하지만 경우에 따라 복잡하기도 하지만 위에서 설명한 기본적인 구조를 이해한다면 손쉽게 다양한 설정을 위한 옵션 페이지를 개발 할 수 있을 것이다.
더욱 자세한 것은 추후 다양한 예제를 통해 살펴보도록 하겠다.







유용한 강좌 감사합니다.
테마를 설치해서 수정하고 있는데 설정변경사항을 저장하려고 하면
에러: 옵션 페이지를 찾지 못했습니다.
라는 메세지가 떠서 진행이 되질 않습니다.. 유료테마인데도 옵션페이지를 따로 만들어야 하는건가요? ㅜㅜ 아님 제가 뭔가 설치를 잘못한건지,,, 도와주세요,,
About 70 per cent of women will ovulate in response to a fairly low dose of clomifene citrate
Thanks a bunch for sharing this with all folks you really recognize what
you are talking approximately! Bookmarked. Please
additionally visit my web site =). We could have a link change arrangement among us
Look into my web site: 필리핀골프,골프여행,골프투어,필리핀황제골프투어,필리핀골프여행,황제골프,황제여행,필리핀골프투어,필리핀여행사,필리핀골프여행사,클락골프여행,클락골프,썬밸리CC,미모사CC,FA코리아CC,루이시타CC,프라데라CC,안바야코브CC,선밸리,코리아CC,컨트리클럽,골프장가격,마닐라골프패키지,마닐라골프,클락골프,클락골프투어,필리핀마닐라골프장,필리핀클락골프장,접대골프,앙헬레스골프,클락골프예약
It’s wonderful that you are getting thoughts from this article as well as from
our discussion made at this time.
My blog 필리핀호텔,마닐라호텔,클락호텔,호텔카지노,세부호텔,카지노호텔,오카다호텔,솔레어호텔,시오디호텔,맥심호텔,노부호텔,하얏트호텔,누와호텔,한리조트,스위소텔,로이스호텔,힐튼호텔,메리어트호텔,위더스호텔,미도리호텔,필리호텔,워터프론트호텔,이슬라gh텔,제이파크gh텔,필리핀여행,마닐라여행,클락여행,앙헬레스여행,세부여행,최고급필리핀호텔,최고급마닐라호텔,최고급클락호텔,최고급세부호텔,마닐라유흥,클락유흥,세부유흥,앙헬레스유흥,필리핀5성급gh텔,마닐라5성급호텔,클락5성급gh텔,세부5성급gh텔,필리핀밤문화,마닐라밤문화,클락밤문화,세부밤문화
I was extremely pleased to uncover this website. I need to to thank you for your time just for
this fantastic read!! I definitely appreciated
every part of it and i also have you saved as a favorite to check out new information in your blog.
Review my blog post: 카지노에이전시,마닐라에이전시,클락에이전시,세부에이전시,카지노여행,카지노투어,필리핀아바타,아바타배팅,아바타카지노,아바타바카라,zk지노아바타,전화배팅,마닐라아바타,클락아바타,세부아바타,스피드배팅,보타zk지노,스피드바카라,에볼루션zk지노,스피드배팅사이트,qk카라스피드,용문카지노,두윈zk지노,필리핀스피드,마닐라스피드,클락스피드,세부스피드,호텔zk지노,스피드아바타,폰배팅,보타카지노,바카라사이트,카지노사이트,대리배팅,두윈정킷,핑크돌핀zk지노,두윈정캣,온라인카지노,에볼루션카지노,에볼루션바카라,호텔카지노,온라인카지노하는곳,에볼루션카지노사이트,필리핀카지노후기
Hello there! I know this is somewhat off topic but I was wondering which blog platform are you using for this site?
I’m getting sick and tired of WordPress because I’ve had issues with hackers
and I’m looking at options for another platform.
I would be fantastic if you could point me in the
direction of a good platform.
My page – 필리핀카지노,호텔카지노,마닐라카지노,클락카지노,세부카지노,필리핀카지노후기,필리핀카지노드라마,필리핀카지노여행,디즈니드라마카지노,바카라,슬롯머신,블랙잭,룰렛,홀덤,포커,카지노드라마촬영지,zk지노,오카다카지노,솔레어카지노,씨오디카지노,리조트월드카지노,마이다스카지노,로이스카지노,한카지노,디하이츠카지노,미도리카지노,위더스카지노,힐튼카지노,발리바고zk지노,앙헬레스,누스타카지노,워터프론트카지노,이슬라zk지노,제이파크zk지노,CODzk지노
ขายยาสอด ยาทำแท้ง ยาขับเลือด ยาเหน็บ ยาขับประจำเดือน
ปรึกษาได้24ชม.
https://appletotec.com/
ヴィトン コピー 通販
日本一流ヴィトン コピー、ヴィトン コピー 激安(N品)専門店、
全国送料無料、ヴィトン コピー 通販,ヴィトン コピー商品,
2024年 財布春季大量入荷
安価販売大人気バッグ、時計、財布
激安!高品質の問屋! o(∩_∩)o.
新型は発売して、当社はブランドの専門販売会社です。
ルイヴィトン 財布 人気
高品質スーパーコピーブランド商品専門店
ヴィトン コピー 販売,当サイト販売したヴィトン コピーなので正規品と同等品質提供した格安で完璧な品質のをご承諾します、
■迅速、確実にお客様の手元にお届け致します。
■低価格を提供すると共に、品質を絶対保証しております。
■商品の交換と返品ができます。
当サイトは最高級ヴィトン コピー激安通信販売店です
皆様の絶好評判を偽物ブランドコピー 時計人気専門 ショップですロレックスブランドコピーなど世界中有名なブランドコピー 時計を格安で通販しております。N級品ブランドコピー 時計は 業界で最高な品質に挑戦します。!その達成は多数のうちの1つです。しかし、それは、完成を求めるロレックス、および彼らのエクスプローラーをそれらの成功の主要部分と考える人々の両方をガイドする冒険心を象徴します https://www.tentenok.com/product-3360.html